特色介绍
- Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码
- 支持ES6
- 支持Tree Shaking
- 可打包js库,也可管理App code
- 代码拆分和运行时态的动态导入,存在不足,推荐webpack
- 通过插件CommonJS 和 node-resolve ,支持将Commonjs 转为 ES模块
- 支持Typescript
使用
前提node已安装
rollup安装
- 全局安装
1
npm install --global rollup # npm i rollup -g
- 本地安装
1
npm install rollup --save-dev # yarn -D add rollup
1
2# npx 在npm中携带的
npx rollup -c1
2
3
4# 使用scripts配置
"scripts": {
"build:dev" :" rollup -c"
},
调用方式
- CI
- 本节重点
- js api
- rollup-starter-lib
- App 集成
- rollup-starter-app
打包方式
- 运行于浏览器
1
2# compile to a <script> containing a self-executing function ('iife')
$ rollup main.js --file bundle.js --format iife - node上运行
1
2# compile to a CommonJS module ('cjs')
$ rollup main.js --file bundle.js --format cjs - 都支持
1
2# UMD format requires a bundle name
$ rollup main.js --file bundle.js --format umd --name "myBundle"
CI
输出到文件bundle.js
js 文件
1
2
3
4
5#main.j
import foo from './foo'
export default function(){
console.log(foo);
}1
2# foo.js
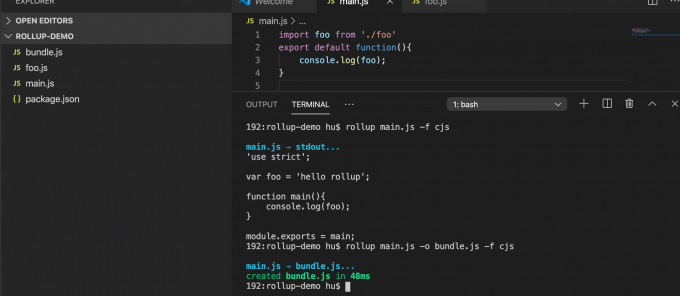
export default 'hello rollup'ci 打包
1
$ rollup main.js -o bundle.js -f cjs

添加配置文件控制打包
- rollup.config.js
1
2
3
4
5
6
7export default {
input: 'main.js',
output: {
file: 'bundle.js',
format: 'cjs'
}
}; - 打包
1
2
3
4
5
6
7
8
9# --config 简写-c
rollup -c
# 指定不同配置
rollup -c rollup.config.dev.js
rollup -c rollup.config.prod.js
# 覆盖配置
rollup -c -o bundle-2.js -f iife - 打包后bundle,是一个commonjs模块
1
2
3
4
5
6
7
8
9
10'use strict';
var foo = 'hello rollup';
function main(){
console.log(foo);
}
module.exports = main;
使用插件修改打包
安装插件
1
$ npm install --save-dev rollup-plugin-json
引入插件
1
2
3
4
5
6
7
8
9
10
11// rollup.config.js
import json from 'rollup-plugin-json';
export default {
input: 'src/main.js',
output: {
file: 'bundle.js',
format: 'cjs'
},
plugins: [ json() ]
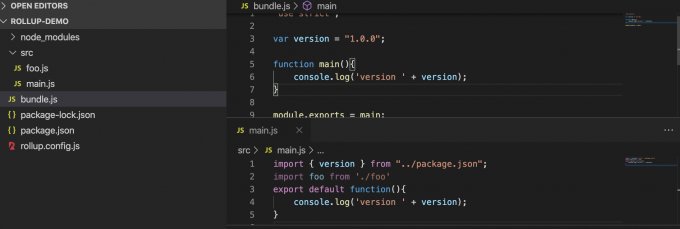
};修改代码
1
2
3
4
5
6// src/main.js
import { version } from '../package.json';
import foo from './foo'
export default function () {
console.log('version ' + version);
}运行结果
1
2
3
4
5
6
7
8
9'use strict';
var version = "1.0.0";
function main(){
console.log('version ' + version);
}
module.exports = main;
通过两次运行结果,可发现,只有使用到的代码,被打包–Tree Shaking
rollup.config.js配置
配置项列表
1 | // rollup.config.js |
默认配置文件读取
文件形式(如下顺序依次读取)
rollup.config.mjs – 要求Node 13+
rollup.config.cjs – commonjs ,module.exports形式的
rollup.config.js – 编译为commonjs
node_modules packages形式
1
rollup --config node:my-special-config
优先读取rollup-config-my-special-config
my-special-config
rollup 命令行传参
使用不同配置 - rollup –config –configDebug
1 | // rollup.config.js |
修改默认配置参数
1 | // rollup.config.js |
参考
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
